Cara Nak Buat Footer Di Wordpress
Jangan khawatir karena ada beberapa tema yang menyediakan fitur untuk merubah footer. Ad Limitless WP help support starts at 67mo.

Cara Mengedit Footer Di Wordpress Wp Tips By Rbc Hosting
Cara Menambahkan Kode Header dan Footer di WordPress.

. Merubah Footer di WordPress. Mengedit Footer di Menu Widget WordPress. Cara Menggunakan Smart Footer System di WordPress.
Limitless WordPress help support starts at 67mo. Hari ini kita akan melihat cara membuat header dan footer khusus dengan bantuan Element Page Builder. Cara mengubah desain header theme WordPress Contoh Real Website Demo.
Dibagian header terdapat nama sitenya dan taglinenya. Apabila siswa sudah terdaftar sebagai siswa di. Jika anda ingin menambahkan footer anda bisa menggunakan element untuk menambahkan footer pada HTML anda.
Scribd is the worlds largest social reading and publishing site. Sedangkan pada bagian footer hanya menampilkan detail tentang informasi wordpressnya. Setelah selesai Membuat Sidebar Blog sekarang anda bisa lanjutkan untuk membuat bagian atau elemen footer pada template anda.
Langkah 2 Cara Menghilangkan Powdered by WordPress via PHP. Dari menu yang terbuka pilih salah satu template jenis Header yang diinginkan. Buka dokumen yang ingin diedit.
Jika Anda ingin menambahkan kode ke header dan footer WordPress ada 3 cara yang bisa Anda lakukan. Di negara dan wilayah tertentu Anda dapat menambahkan seseorang ke rapat video Google Meet melalui telepon. Setelah itu silahkan install melalui admin WordPress Anda dengan klik.
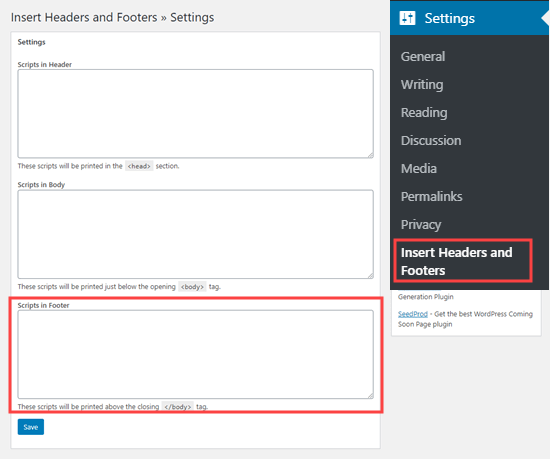
Untuk memulai membuat tampilan footer WordPress Anda menjadi lebih menarik dengan plugin Smart Footer System hal pertama yang perlu Anda lakukan adalah membeli plugin ini di CodeCanyon dan mendownload plugin tersebut. Untuk menambahkan kode dapat dilakukan melalui Settings Insert Header and Footer. Terkadang Anda akan diminta untuk menyalin dan menempelkan kode JavaScript ke web untuk menambahkan fungsi fitur dari pihak ketiga.
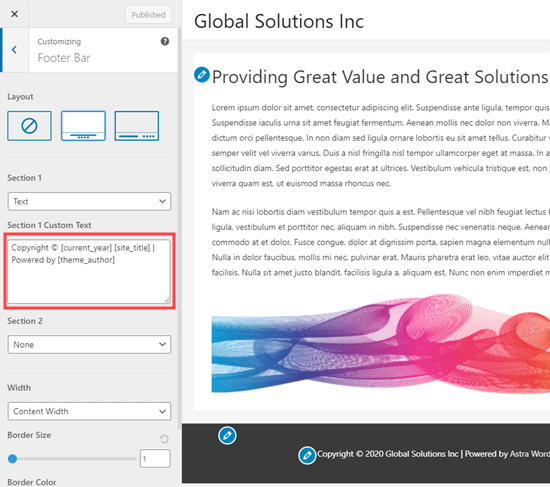
Footer atau kaki blog adalah bagian yang biasanya berisi informasi singkat soal copy right mesin yang dipakai dan mungkin juga informasi kecil soal blog. Ini tidak sulit karena banyak sekali tutorial praktis yang tersedia di internet yang bisa di cari di google. Secara manual dengan mengedit file headerphp dan footerphp di tema Anda.
Ada pelbagai cara resepi dan petua yang boleh mama cuba untuk. Menghapus teks Didukung oleh WordPress dari footer Anda. Urutan Langkah Membuat Template Footer.
Mengatur Area Konten dan Sidebar WordPress 4 Tips Optimasi Sidebar. Jika ada kendala pada saat melakukan. Jika Anda sudah familiar dengan WordPress silakan lewati bagian ini dan menuju ke bagian selanjutnya yaitu membuat Header dan Footer.
Kedua Kostumisasi Tema. Terdapat penyelesaian jika anda ingin menyesuaikan footer tema anda tetapi anda tidak mempunyai kemahiran pengaturcaraan. Layari laman web httpswwwmitigovmy.
Demikian panduan Cara menambahkan kode pada Header atau Footer WordPress selamat mencoba. Disini kita memakai element baru yaitu element ini berfungsi sebagai pembuat footer atau membuat footer disini saya memaka css colourbg-colourdan font family untuk mempercantik tampilan footer. Sticky floating ini tampil di footer dan terlihat menonjol.
Disini kita akan membuat bagian - bagian template halaman seperti header sidebar dan footer agar jika suatu saat ingin di rubah lagi tidak perlu mengubah bagian - bagian tersebut di setiap halaman yang ada. Assign template untuk seluruh halaman. Klik DIVI pada kolom menu vertikal sebelah kiri.
Saya juga buat artikel tutorial cara membuat footer di WordPress tapi belum jadi 100 baru sebatas pengenalannya aja untuk tutorial footer 3 kolom. Baca panduan kami di Cara memasang Elementor di WordPress. Elementor adalah pembuat halaman yang hadir dengan antarmuka visual.
Login ke Dashboard WordPress Anda melalui wp-admin atau wp-loginphp. Setelah terbuka klik menu Insert lalu klik Header di kolom Header Footer. Jika sudah sekarang mari kita lanjutkan.
Temukan juga Cara Membuat Template Postingan Unik dengan. Cara Nak Buat Rak Simpan Hp Dirumah Yang Banyak. Cara Nak Buat Digital Kad Kahwin By Bio_Bridget415 06 Jul 2022 Post a Comment.
Untuk membuat footer atau halaman web Anda hanya perlu menyeret widget yang Anda inginkan ke editor Elementor dan membuat pengaturan sesuai kebutuhan Anda. Jika pada tutorial sebelumnya saya mebahas Tutorial Membuat Widget Fixed Pada WordPress Tutorial kali ini saya akan membahas bagaimana cara membuat sticky floating footer pada wordpress tutorial kali ini bukan menggunakan plugins tapi menggunakan kode script yang sederhana dan kode css yang simple. Cara Membuat Air Yang Sangat Popular Di Bulan Puasa Iaitu Air Katira My Resepi Jus mata kucing sedap 2.
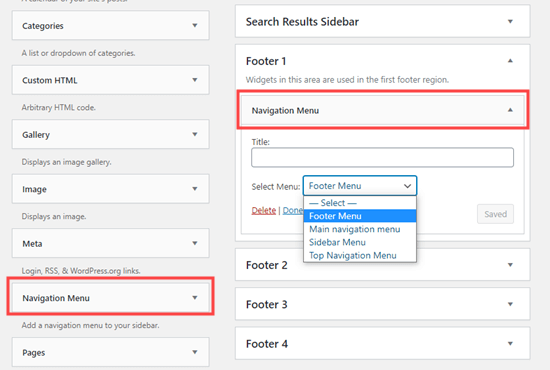
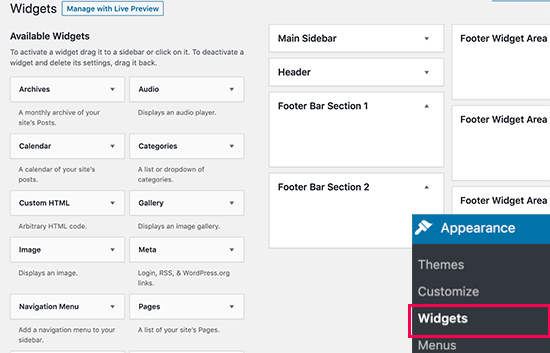
Cara membuat footer khusus dengan pembuat tema Elementor. Tapi sebelum kita membuat halaman halaman tersebut sebaiknya kita mulai memisah bagian bagiannya terlebih dahulu dari template. Menambahkan widget di footer Anda.
Di footer ini juga bisa kita sisipkan judul artikel sehingga bisa menambah daya dorong SEO-nya. Hidup memang bukan untuk makanminum tapi nak hidup perlu makanminum. Pasalnya membuat bak mandi dengan bahan beton akan.
Pertama mari kita buka indexphp. Setelah membaca artikel ini Anda pun sudah tahu cara menambahkan ikon media sosial di WordPress. Tema WordPress populer rata-rata memiliki widget footer di area.
Pada bidang baru klik Add new template. Menambahkan kode ke footer WordPress. Sebenarnya untuk membuat footer pada wordpress sangatlah mudah.
Prinsip dasar penambahan elemen footer ini sama juga dengan pembuatan elemen template lainnya. Silahkan Anda meletakkan kode di kolom yang tersedia pada halaman setting dan klik Save untuk menyimpan perubahan. Muat baris dengan 4 kolom.
Untuk membuat Footer klik. Kamu bisa dengan mudah melakukannya caranya dengan kostumisasi tema. Cara menambahkan footer di wordpress.
Akan tetapi beberapa tema memang tidak bisa merubah footer kecuali memiliki akun premium. Pilihan pertama tidak mudah bagi pemula karena Anda harus mengedit file headerphp dan footerphp secara. Namun bila ini pertama kalianya Anda mengoperasikan WordPress maka silakan simak cara instal Elementor di bawah ini.
Jika teman teman ingin mengubahnya taglinenya teman teman bisa masuk halaman administrator lalu ke bagian Setting pilih menu General sebagai berikut. Jadi mari kita lihat cara mengedit footer dengan mudah di WordPress ini dia yang akan kita pelajari. Anda akan dapat menambahkan elemen seperti borang langganan e-mel ikon media sosial pautan logo laman web dll.
Kami akan bekerja dengan dua plugin ini dan bagus untuk mengatakan bahwa. Masuk ke Dashboard WordPress website Anda. Mulai rancang dari baru.
Sebelum kita mulai kita membutuhkan dua plugin ✠Elementor â dan ✠Elementor - Header Footer And Blocks â Aktifkan plugin. Jika pada tutorial yang sebelumnya kita membahas tentang Tutorial Cara Membuat Widget Fixed Pada WordPress pada Tutorial kali ini saya akan menjelaskan bagaimana cara untuk membuat sticky floating footer pada website berbasis wordpress tutorial kali ini bukan dengan menggunakan plugins tapi menggunakan sebuah kode script yang. Sebelumnya jangan lupa pahami juga Apa Itu Footer Blog Fungsi dan Contohnya.

Cara Mengedit Footer Di Wordpress Wp Tips By Rbc Hosting

Cara Mengedit Footer Di Wordpress Wp Tips By Rbc Hosting

No comments for "Cara Nak Buat Footer Di Wordpress"
Post a Comment